賢威 ヘッダーを画像に変更する方法
賢威のお使いの方に、ヘッダーを画像に変更する方法をお伝えします。
まず画像を用意しましょう。
メディア→新規追加に進みます。
続いてメディアのアップロードを行います。
アップしたい画像をドロップまたはファイルを選択します。
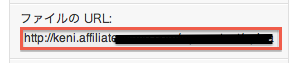
そしてアップしたファイルのURL(赤枠内)をコピーしておきます。
次に「header.php」を変更します。
外観→テーマ編集→header.phpへ進みます。
<!–▼ヘッダー–>
<div id="header">
<div id="header-in">
<div id="header-title">
<p class="header-logo"><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></p>
<h1><?php h1_keni(); ?></h1>
</div>
<div id="header-text">
<p><?php echo the_excerpt_keni(); ?></p>
</div>
</div>
</div>
<!–▲ヘッダー–>
すると上記のソースコードがあります。
このソースコードを、下記のように変更します。
<!–▼ヘッダー–>
<div id="header">
<div id="header-in">
<div id="header-title">
<h1><a href="<?php bloginfo('url'); ?>"><img src="" alt="<?php bloginfo('name'); ?>"></a></h1>
</div>
</div>
</div>
<!–▲ヘッダー–>
そして、さらに先ほどコピーした、
変更したいヘッダー画像のURLを入れます。
<!–▼ヘッダー–>
<div id="header">
<div id="header-in">
<div id="header-title">
<h1><a href="<?php bloginfo('url'); ?>"><img src="ここにヘッダー画像URLを入れる" alt="<?php bloginfo('name'); ?>"></a></h1>
</div>
</div>
</div>
<!–▲ヘッダー–>
あとはファイルを更新で、設定完了です。
改めてサイトを見るとヘッダーが画像に変更されたのが、分かると思います。